Creating a Game - Step 3
Creating a Game - Step 3
Okay so... lets continue from the previous tutorial.
For those of you who have not been to the previous two tutorials here are the links:
Tutorial 2 - Collisions
Tutorial 1 - Main Character
Okay so anyway lets talk about what we are going to do in this tutorial.
- We will be giving the character a health attribute
- We will put a dangerous spike on the screen which makes the character lose health
- We will display the characters health on the screen
Okay anyway lets start shall we?
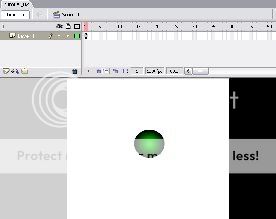
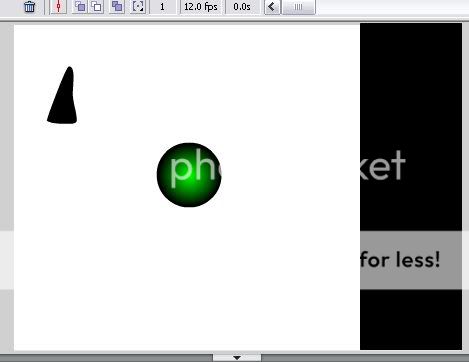
1). Start by opening the file from the previous tutorial..

2). Then select the brush tool

3). Change the brush size to something way smaller than the defualt brush size.

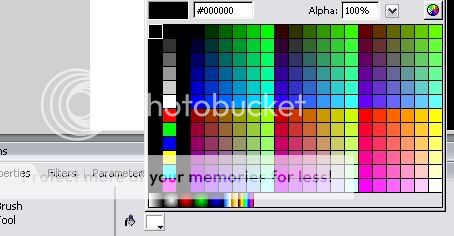
4). In the properties pane change the fill colour of the brush to black.
You dont neccesarily have to use black. You can use another colour as well.

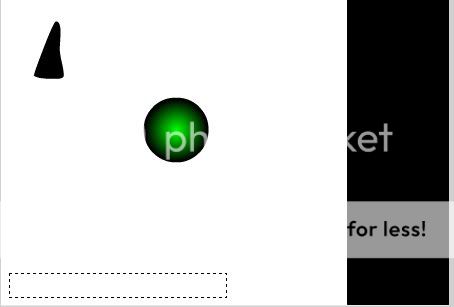
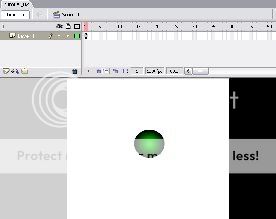
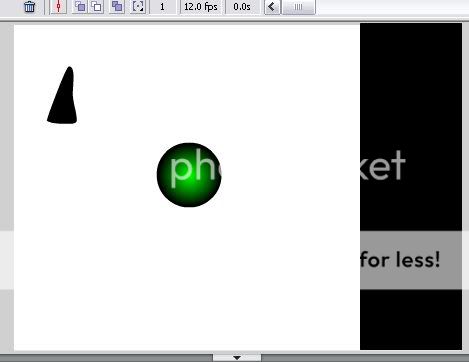
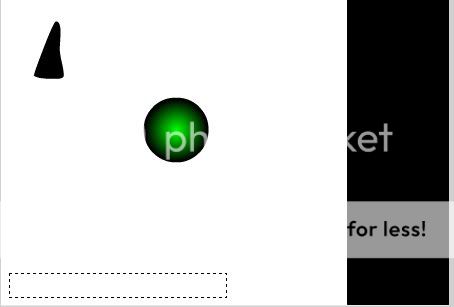
5). Draw onto the stage something that looks like a spike.

6). Select the selection tool.

7). Select the spike.

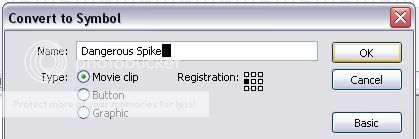
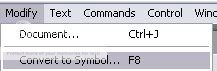
8). On the toolbar, click Modify and then Convert to Symbol. Alternatively you can just press F8 on your keyboard.

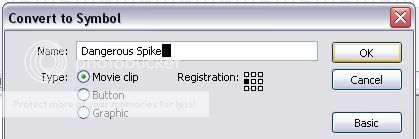
9). A window should appear. Use the settings I used and then click Okay.

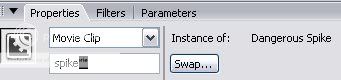
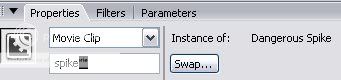
10). With the Spike movie clip selected, go to your property pane and change the movi clips instance name to
spike

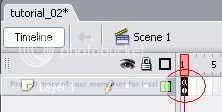
11). Now select the first frame on the timeline...

12). Open up the actionscript pane simply by clicking on the minimized pane button as shown in the picture below...

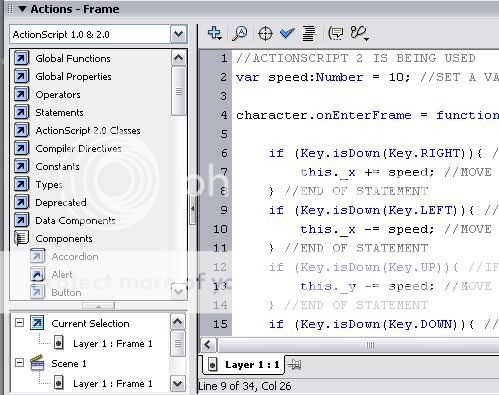
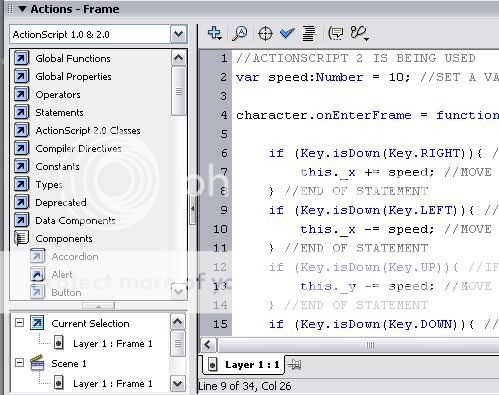
13). The actionscript pane should look something like this with text inside it...

14). Replace the text already inside it with...
//ACTIONSCRIPT 2 IS BEING USED
var speed:Number = 10; //SET A VARIABLE FOR THE SPEED
var health:Number = 100; //SET A VARIABLE FOR THE HEALTH
var maxhealth:Number = 100; //SET A VAR FOR MAX HEALTH
this.onEnterFrame = function() { //REPEAT THIS FUNCTION
healthText = "Health: "+health+"/"+maxhealth; //SET VARIABLE FOR HEALTHTEXT
if (health <= 0){ //IF HEALTH IS LESS THAN OR EQUAL TO 0
_root.gotoAndPlay("die"); //go to the frame labelled die
} //END STATEMENT
} //END ONENTERFRAME FUNCTION
character.onEnterFrame = function() { //ON ENTER FRAME
var healthText:String = "Health: "+_root.health+"/"+_root.maxhealth;
if (Key.isDown(Key.RIGHT)){ //IF SOMEONE PRESSES DOWN RIGHT
this._x += speed; //MOVE BY 10 ON THE X AXIS
} //END OF STATEMENT
if (Key.isDown(Key.LEFT)){ //IF SOMEONE PRESSES DOWN LEFT
this._x -= speed; //MOVE BY -10 ON THE X AXIS
} //END OF STATEMENT
if (Key.isDown(Key.UP)){ //IF SOMEONE PRESSES DOWN UP
this._y -= speed; //MOVE BY -10 ON THE Y AXIS
} //END OF STATEMENT
if (Key.isDown(Key.DOWN)){ //IF SOMEONE PRESSES DOWN
this._y += speed; //MOVE BY 10 ON THE Y AXIS
} //END OF STATEMENT
if (this._x > Stage.width){ //IF X POSITION IS MORE THAN THE CANVAS WIDTH
this._x = 0; //SET THE X POSITION OF THE CHARACTER TO 0
}else if (this._x < 0){ //OTHERWISE IF THE X POSITION IS LESS THAN 0
this._x = Stage.width; //SET THE X POSITION TO THE END OF THE X AXIS OF THE CANVAS
} //END STATEMENT
if (this._y > Stage.height){ //IF THE Y POSITION IS MORE THAN THE CANVAS HEIGHT
this._y = 0; //SET THE CHARACTERS Y POSITION TO 0
}else if (this._y < 0){ //OTHERWISE IF THE Y POSITION IS LESS THAN 0
this._y = Stage.height; //SET THE Y POSITION OF THE CHARACTER TO THE END OF THE Y AXIS
} //END OF STATEMENT
if (this.hitTest(_root.bigwall)){ //IF CHARACTER HITS THE BIG WALL
this._x -= speed; //MAKE IT STOP COMLPETELY
} //END STATEMENT
if (this.hitTest(_root.spike)){ //IF CHARACTER HITS THE SPIKE
_root.health--; //MAKE HEALTH DECREASE
} //END STATEMENT
} //END THE 'ON ENTER FRAME'
stop(); //DONT GO TO NEXT FRAME!!!!
15). Select the text tool.

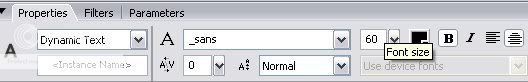
16). In the properties pane change the type of text box from
Static text to
Dynamic text.

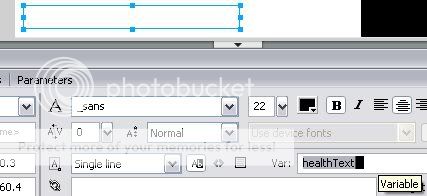
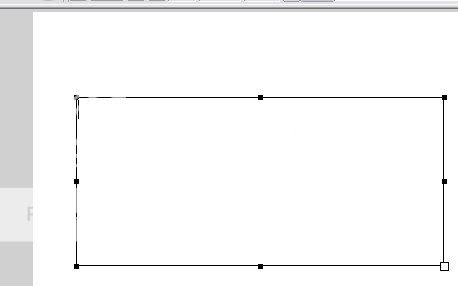
17). Draw a text box onto the screen like so. Leave it blank.

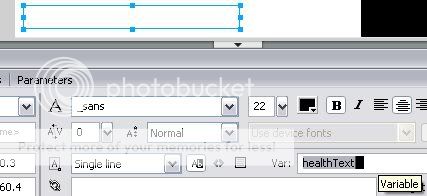
18). With the text box selected, type
healthText into the
Var: box.

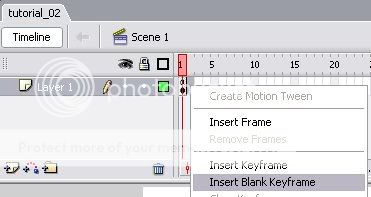
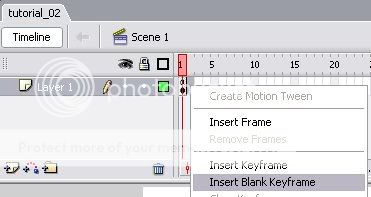
19). Select the
second frame in your timeline and right-click it. A pop=up menu should appear. Click on
Insert Blank Keyframe.

20). Select the second frame again. Your canvas should be empty (nothing on it).
Okay so now select the text tool.

21). Now draw a large text box onto the screen like so.

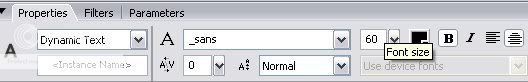
22). With the text box selected, change its properties just as i did (according to the picture).

You dont need to stick with these properties. Feel free to manipulate them to your liking.
I just wanted to keep them simple.
23). Now time to put some text into this text box. Type
You Died into the text box.

24). Now select the second frame again.

25). With the second frame still selected, go to the properties panel and change the frame label to
die

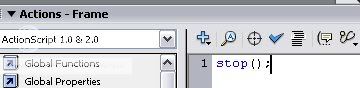
26). Now open up the actionscript panel by clicking on the minimized Action tab...

27). This actionscript panel should be empty. Insert this code into the space provided.
The stop() function will prevent the flash game from going back to the previous frame.
28). Your actionscript panel should look something like...

29). Okay so your finished now! To test your game out, go to the toolbar and select
Contol. Then click on
Test Movie. You can also hold the Ctrl button and press Enter on your keyboard.
30). Good. So now your movie should be working perfectly fine! Try stepping on the spike, you'll notice that your health will go down.
When I test my movie I cant see my health? I dont get any errors.
Make sure that the text colour of your health text box is not white.
I get an actionscript error when I try to test it
Check to see if the code on your Actions panel matches the code that i have provided.
What will you be doing in Step 4 of this tutorial?
Well i must say that Step 4 is probably going to be much much much more complicated.
Ive done all the simple stuff. So readers beware it'll be a little more harder to follow whats going on in the fourth
tutorial. I probably will be adding in a proper health bar (and getting rid of the older health text thing). Also ill be adding a Play Again button to the You died screen.
ROFL LOL WTF? WTH? OMFG!
Yeh i know this tutorial is just too good ;)
I want an answer which is not here...
Post a comment if you would like to know anything else or want to report any bugs etc.
Anyway if you want to leave any feedback feel free to do so. If you find any bugs in this tutorial then please do report
them. Also if your a happy soul (and a good one too!) you will give this tutorial a 5 star rating (for being so excellent of course and providing lots of pretty pictures).
Step 4 to come later on!
Again give me some ideas people for future tutorials. Heres what Im planning...
- Play again button for You died screen
- Health bar instead of text
- Different maps (will be quite complicated, will have to modify some stuff too.).